While AEM comes with a sophisticated integration pattern to integrate AEM Sites with AEM Assets (see Connected Assets), there are some limitation for certain deployment patterns. For these cases as well as for integration of AEM Assets with 3rd party systems, AEM comes with an easy-to-use, low-effort integration option. The feature is called Asset Selector (formerly know as Asset Picker) and consists of a user interface available at:
https://[AEM_server]:[port]/aem/assetpicker.html

A common integration pattern for 3rd party systems is to embed the Asset Selector endpoint in an iframe on the consuming system. Asset Selector is delivered by AEM.
Communication is handled leveraging the HTML5 Window.postMessage method. To receive information on the selected assets, the consuming system should create a listener on the postMessage event for that iframe and process the received information accordingly.
You can test the behavior locally as follows:
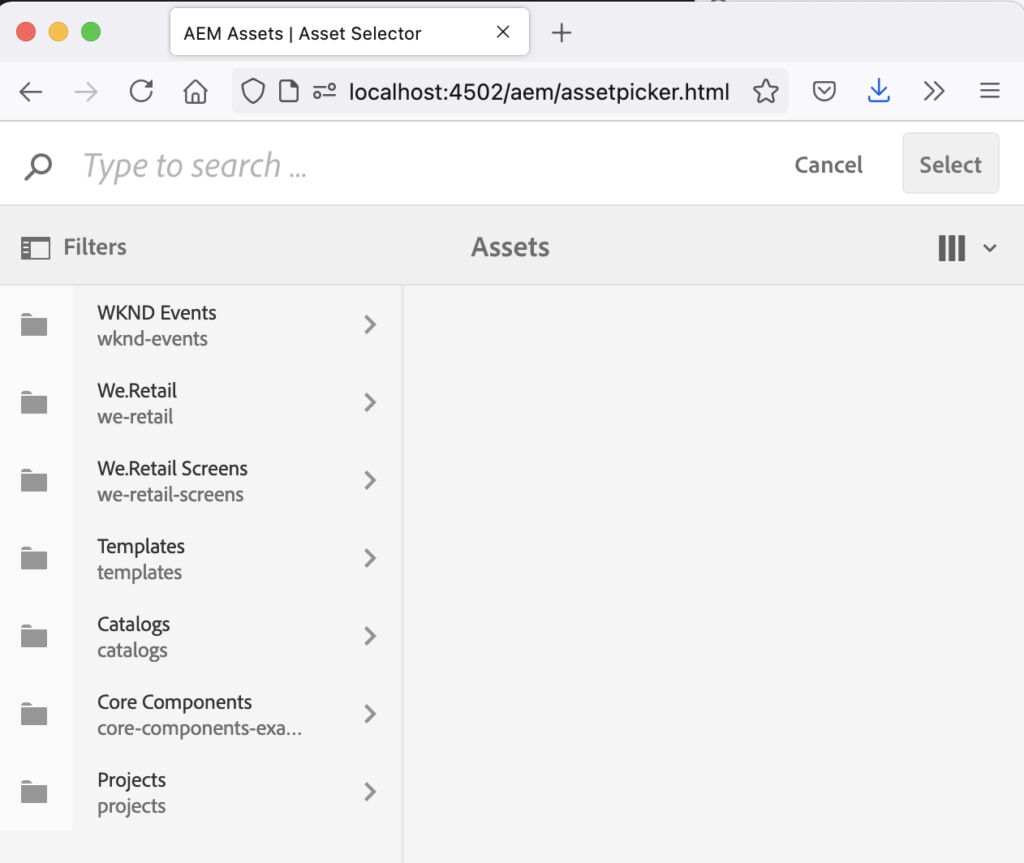
- Open the Asset Selector UI in your browser:
http://localhost:4502/aem/assetpicker.html - Open your browser web developer tools console
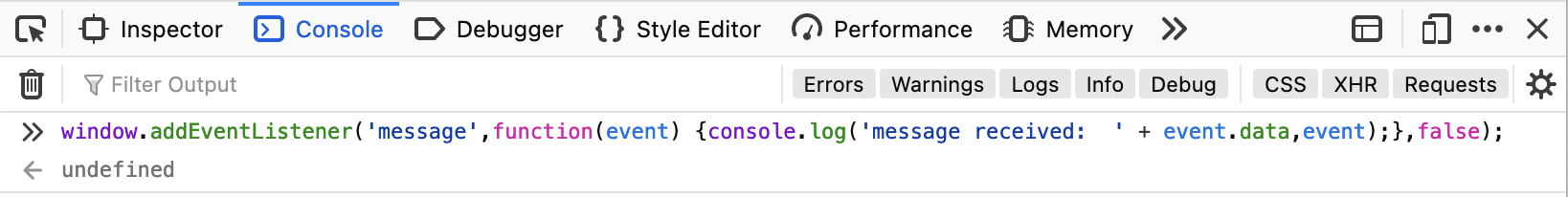
- Register a listener for the postMessage event as follows:
window.addEventListener('message',function(event) {console.log('message received: ' + event.data,event);},false);
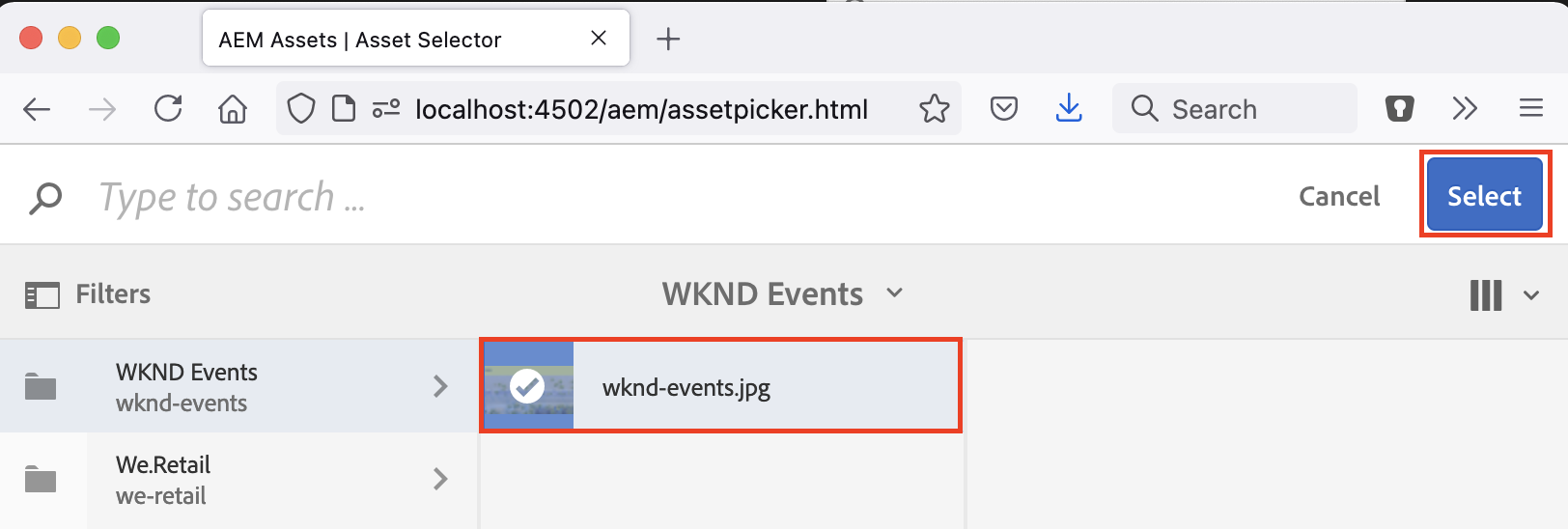
- Use the Asset Selector UI to select an asset and click the “Select” button on the top right:

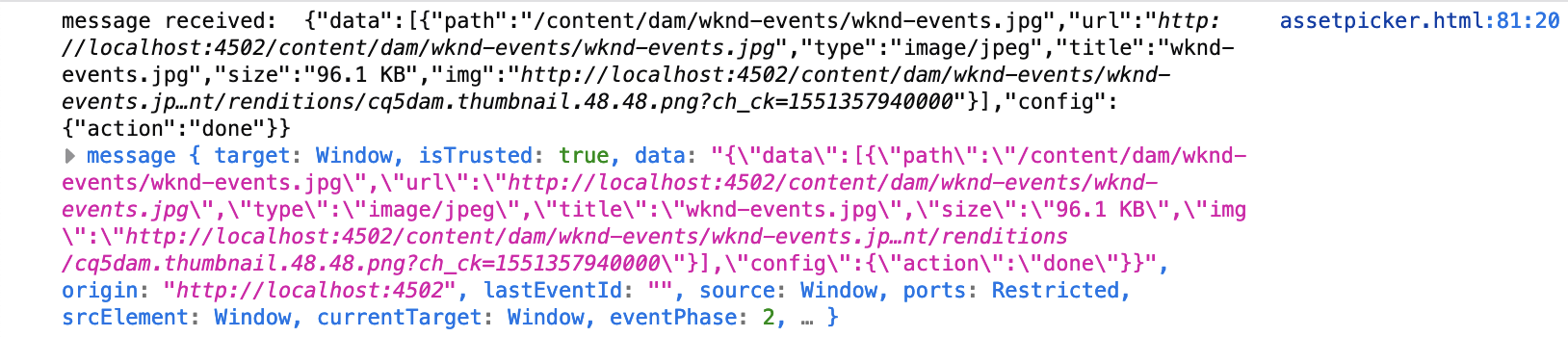
- The received message will be logged to your browsers developer console:

message received: {"data":[{"path":"/content/dam/wknd-events/wknd-events.jpg","url":"http://localhost:4502/content/dam/wknd-events/wknd-events.jpg","type":"image/jpeg","title":"wknd-events.jpg","size":"96.1 KB","img":"http://localhost:4502/content/dam/wknd-events/wknd-events.jp…nt/renditions/cq5dam.thumbnail.48.48.png?ch_ck=1551357940000"}],"config":{"action":"done"}}
message { target: Window, isTrusted: true, data: "{\"data\":[{\"path\":\"/content/dam/wknd-events/wknd-events.jpg\",\"url\":\"http://localhost:4502/content/dam/wknd-events/wknd-events.jpg\",\"type\":\"image/jpeg\",\"title\":\"wknd-events.jpg\",\"size\":\"96.1 KB\",\"img\":\"http://localhost:4502/content/dam/wknd-events/wknd-events.jp…nt/renditions/cq5dam.thumbnail.48.48.png?ch_ck=1551357940000\"}],\"config\":{\"action\":\"done\"}}", origin: "http://localhost:4502", lastEventId: "", source: Window, ports: Restricted, srcElement: Window, currentTarget: Window, eventPhase: 2, … }You can see that the event data contains fully qualified links to the asset as well as to its renditions along with other meta data, such as title or size. You will need to make sure that your AEM instance is properly configured to return a publicly accessible URL for assets. The consuming system can then use this URL to reference or request the selected images.
The above exercise helped me understand the integration method, so hopefully it will help you as well.
This blog post was inspired by a question on Adobes Experience League community for Adobe Experience Manager.